WordPress + WooCommerce 自定义商店前端教程:简单高效方法,新手也能轻松搞定
WordPress +WooCommerce 自定义商店前端
以下是我整理的 WooCommerce 商店前端自定义指南,结合最佳实践与技术方案,涵盖主题开发、布局定制、品牌一致性实现及核心功能配置:
a. 为 WooCommerce 选择和安装主题
主题声明支持 WooCommerce
在主题的 functions.php 中添加代码声明支持:
function woocommerce_support() {
add_theme_support('woocommerce');
}
add_action('after_setup_theme', 'woocommerce_support');
主题模板代码简介:
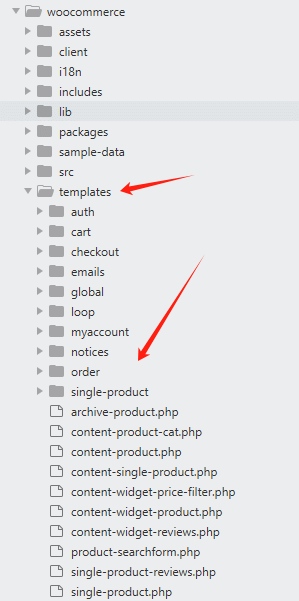
模版文件分离头尾以及创建产品归档页模版文件
wc_get_template_part();
这里主要展示了根据 WCC 模板层级拆分的过程
获取产品列表、以及完成分页
- 产品列表
if (have_posts()) {
while(have_posts()) {
the_post();
global $post;
}
}
- 产品分页
woocommerce_pagination();
- 产品排序
woocommerce_catalog_ordering();
paginate_links(apply_filters('woocommerce_pagination_args', [
'base' => '',
]));
wc_price( wc_get_price_to_display($product, [ 'qty' => 1, 'price' => $product->get_price() ]) );
wc_get_weight( $product->get_weight(), 'g')
产品列表页排序的实现
- woocommerce_catalog_ordering()
add_filter('woocommerce_catalog_orderby', 'tt_modify_catalog_ordering');
function tt_modify_catalog_ordering($options) {
$options = [
'menu_order' => '默认',
'popularity' => '人气',
'price' => '价格',
];
return $options;
}
- 获取分类图片
- woocommerce_subcategory_thumbnail($category)
$tag_id = 19;
$term = get_term($tag_id, 'product_cat');
woocommerce_subcategory_thumbnail($term);
- 获取分类链接
- get_term_link($term, $taxonomy = ”)
$tag_id = 19;
$term = get_term($tag_id, 'product_cat');
// wp_terms 表
// wp_termmeta 表里面的 thumbail_id 字段
$termUrl = get_term_link($term, 'thumbail_id');
$config = [
'mod1' => 19,
'mod2' => 15,
'mod3' => 18,
];
foreach($config as $mod => $tag_id) {
$term = get_term($tag_id, 'product_cat');
$term_url = get_term_link($term);
$children = get_term([
'taxonomy' => 'product_cat',
'hide_empty' => false,
'parent' => $tag_id,
]);
$id = get_term_meta($tag_id, 'thumbnail_id', true);
if (empty($id)) {
$thumb = TT_THEME_URL . 'images/banner01.jpg';
} else {
$thumbb = wp_get_attachment_image_url($id, 'shop_single');
}
}
b. 自定义商店外观和布局
三种定制界面的方式
- 钩子(Hooks)
移除默认元素(如产品标题、评分):
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_title', 5);
//更多构子例子:
// remove title
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
// remove rating stars
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 );
// remove product meta
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
// remove description
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
// remove images
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );
// remove related products
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
// remove additional information tabs
remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);
- 模板覆盖
例如覆盖:
woocommerce/templates/single-product/meta.php 覆盖为 Child_theme/woocommerce/single-product/meta.php
独立的新模板:
$terms = wp_get_post_terms( $post->ID, 'product_cat' );
$categories = wp_list_pluck( $terms, 'slug' );
if ( in_array( 'posters', $categories ) ) {
wc_get_template_part( 'content', 'single-product-posters' ); //新定制模板
} else {
wc_get_template_part( 'content', 'single-product' );
}
- 自定义 Css Customizing the product page with CSS scripts
add_filter( 'woocommerce_blocks_product_grid_item_html', 'ssu_custom_render_product_block', 10, 3);
function ssu_custom_render_product_block( $html, $data, $post ) {
$productID = url_to_postid( $data->permalink );$product = wc_get_product( $productID );
return '<li class="wc-block-grid__product">
<div>
<a href="'.$product->get_permalink().'">'.$product->get_image( 'shop-feature').'</a>
<span>'.$product->get_title().'</span>
</div>
</li>';
}
参考: Edit WooCommerce Product Page Programmatically - QuadLayers
主题模板层级规则:
优先级从高到低:
woocommerce.php→ 自定义模板(如taxonomy-product_cat-$slug.php) → 默认 WooCommerce 模板(plugins/woocommerce/templates/)- 覆盖模板:复制插件模板到主题的
woocommerce/目录并修改(如覆盖产品页标题:theme/woocommerce/single-product/title.php) - 创建独立模板(如海报类产品专用):
if (in_array('posters', $categories)) {
wc_get_template_part('content', 'single-product-posters');
}
- CSS 样式
通过 CSS 选择器调整布局(如产品网格间距)
关键模板函数
wc_get_template_part('content', 'product'):加载产品列表项模板woocommerce_pagination():分页控件woocommerce_catalog_ordering():排序下拉菜单(可自定义选项):
add_filter('woocommerce_catalog_orderby', function($options) {
return ['menu_order' => '默认', 'price' => '价格'];
});
WooCommerce 模版层级规则详解:
- 产品详情页模板层级
0 → woocommerce.php
1 → $custom.php// 自定义模板文件,如果设置的话
2 → single-product.php
3 → woocommerce/single-product.php
4 → plugins/woocommerce/templates/single-product.php//wcc 插件中的模板文件
数字越小,优先级越高。查看产品详情时,可验证上述层级。
- 产品分类归档页模板层级
0 → woocommerce.php
1 → taxonomy-product_cat-$slug.php 2 → woocommerce/taxonomy-product_cat-$slug.php
3 → taxonomy-product_cat.php
4 → woocommerce/taxonomy-product_cat.php
5 → plugins/woocommerce/templates/taxonomy-product_cat.php
其中 $slug 代表的是产品分类的别名。 查看产品分类时,可验证上述层级。
- 产品标签归档页模板层级
0 → woocommerce.php
1 → taxonomy-product_tag-$slug.php 2 → woocommerce/taxonomy-product_tag-$slug.php
3 → taxonomy-product_tag.php
4 → woocommerce/taxonomy-product_tag.php
5 → plugins/woocommerce/templates/taxonomy-product_tag.php
查看产品标签时,可验证上述层级。
- 全局属性归档页模板层级
0 → woocommerce.php
1 → taxonomy-pa_$attr_slug-$iterm_slug.php
2 → woocommerce/taxonomy-pa_$attr_slug-$iterm_slug.php
3 → taxonomy-pa_$attr_slug.php 4 → woocommerce/taxonomy-pa_$attr_slug.php
5 → archive-product.php
6 → woocommerce/archive-product.php
7 → plugins/woocommerce/templates/archive-product.php
查看产品属性时,可验证上述层级。
- 店铺页面
0 → woocommerce.php
1 → archive-product.php
2 → woocommerce/archive-product.php
3 → plugins/woocommerce/templates/archive-product.php
模板覆盖式主题开发要点:
自定义模板,本质上就是把 woocommerce 的默认模板覆盖,模板都是由一块一块的小模板组成,进行覆盖和替代。
wc_get_template 函数是调用模板文件块:
- wc_get_template($template_name, $args = , $template_path = ”, $default_path = ”)
- $template_name 要引入的模板文件名称
- $args 数组
- $template_path 模板所在的路径,一般默认
- $default_path 默认的模板路径,一般默认
wc_get_template('cart/cart-item-data.php', ['item_data' => $item_data]);
到主题的 woocommerce 下去寻找 cart/cart-item-data.php 文件并引入,
如果没有找到此文件,则引入 plugins/woocommerce/templates/cart/cart-item-data.php 文件。
- wc_get_template_part($slug, $name)
- $slug 要引入的模板文件名字的前缀
- $name 引入的模板文件名字
- 例如:模板文件 shop-header.php ,那么 shop 就是前缀,也就是 $slug
- wc_get_template_part () 寻找模板的流程
- 步骤 1: 到主题所在的目录下寻找
$slug-$name.php文件,如 “content-sigle-product.php”,找到则引入,否则下一步 - 步骤 2: 到主题的 woocommerce 目录下寻找
$slug-$name.php文件,找到则引入,否则下一步 - 步骤 3: 到
plugins/woocommerce/templates目录下寻找$slug-$name.php文件,找到则引入,否则下一步 - 步骤 4: 到主题的 woocommerce 目录下寻找
$slug.php文件,如 “content.php”,找到则引入,否则下一步 - 步骤 5: 到
plugins/woocommerce/templates目录下寻找$slug.php文件,找到则引入,否则不引入。
- 步骤 1: 到主题所在的目录下寻找
c. 实现品牌和视觉一致性
品牌元素整合
- 分类图片:
woocommerce_subcategory_thumbnail($category)显示分类缩略图 - 动态获取分类数据:
$term = get_term($tag_id, 'product_cat');
$thumb = wp_get_attachment_image_url(get_term_meta($tag_id, 'thumbnail_id', true), 'shop_single');
- 统一色彩方案:通过 CSS 变量定义主色、辅助色,应用于按钮、价格等元素
d. Footer 页脚配置全解
结构与内容
<footer class="bg-light">
<div class="container">
<nav><!-- 导航链接 --></nav>
<p>© 2025 公司名称</p>
<div><!-- 社交媒体图标 --></div>
</div>
</footer>
关键技术方案
- 固定底部(CSS):
footer {
position: absolute;
bottom: 0;
width: 100%;
}
- 响应式适配(媒体查询):
@media (max-width: 600px) {
footer { padding: 20px; }
}
- 动态地址换行:
<p>地址:<br>北京市朝阳区</p>
可以放置在页脚中的各种元素,如表单、链接、最新文章列表、社交媒体图标等
参考: How To Edit the Footer in WordPress Using Every Method Possible
e. Header 头部配置详解
定制化实践
- 调整高度(Storefront 主题示例):
#masthead.site-header {
height: 155px !important;
}
@media (max-width: 320px) {
height: 80px !important; /* 移动端适配 */
}
- 隐藏后台 Header:
add_action('admin_head', function() {
echo '<style>.woocommerce-layout__header { display: none; }</style>';
});
参考:top bar: How to Add a Top Bar in Storefront Theme - QuadLayers
f. Ajax 应用指南
实现 “立即购买” 按钮
- PHP 端(添加按钮与处理逻辑):
add_action('woocommerce_after_add_to_cart_button', function() {
echo '<button class="buy-now" data-id="'.get_the_id().'">立即购买</button>';
});
- Ajax 请求(jQuery):
$('.buy-now').click(function() {
$.ajax({
url: wc_add_to_cart_params.wc_ajax_url,
data: { product_id: $(this).data('id') },
success: () => window.location.href = checkout_url // 跳转结账页
});
});
参考: https://github.dev/tutsplus/wp-simple-ajax
<?php
define('WP_USE_THEMES', false);
require_once(__DIR__ . '/../../../../wp-load.php');
$http_origin = $_SERVER['HTTP_ORIGIN'];
$site_url = get_site_url();
if ($http_origin !== $site_url) {
wp_die('Access denied. You are not authorized to access this page.');
}
if (isset($_POST['act']) && $_POST['act'] && function_exists($_POST['act'])) {
if ($data = call_user_func($_POST['act'])) {
header('Content-Type: application/json; charset=UTF-8');
echo json_encode($data);
}
}
ajax 返回模板 html 内容:
$data = $wpdb->get_results($sql);
if (isset($_POST['return']) && $_POST['return'] === 'html' && $data) {
$html = null;
foreach ($data as $item) {
$html .= wc_get_template_html('woocommerce/single-product/a.php', ['a' => $item]);
}
return $html;
}
return $data;
ajax 接口:
add_action('wp_ajax_recenlty_viewed_product_paginate', 'recenlty_viewed_product_paginate', -1);
add_action('wp_ajax_nopriv_recenlty_viewed_product_paginate', 'recenlty_viewed_product_paginate', -1);
// 最近浏览产品接口
function recenlty_viewed_product_paginate()
{
$products = do_shortcode('[yith_my_recenlty_viewed_page]');
wp_send_json_success(compact('products'));
}
接口安全规范
if ($_SERVER['HTTP_ORIGIN'] !== get_site_url()) {
wp_die('Access denied'); // 来源验证
}
扩展工具推荐
- 可视化编辑:Elementor Pro(拖拽设计产品页)
- 高级筛选:PWF 插件(Ajax 产品过滤、SEO 友好 URL)
- 云部署:腾讯云服务器(CVM) + 对象存储(COS)加速媒体文件加载