腾讯云EdgeOne免费版:CDN加速与Web防护完整配置攻略
腾讯云EdgeOne免费版:CDN加速与Web防护完整配置攻略
前言
通过合理配置站点加速服务,即使使用免费方案,也能显著提升网站性能与访问体验。本文基于腾讯云 EdgeOne 控制面板设置项总结了常见的加速设置建议,适用于大部分静态或轻量动态站点。
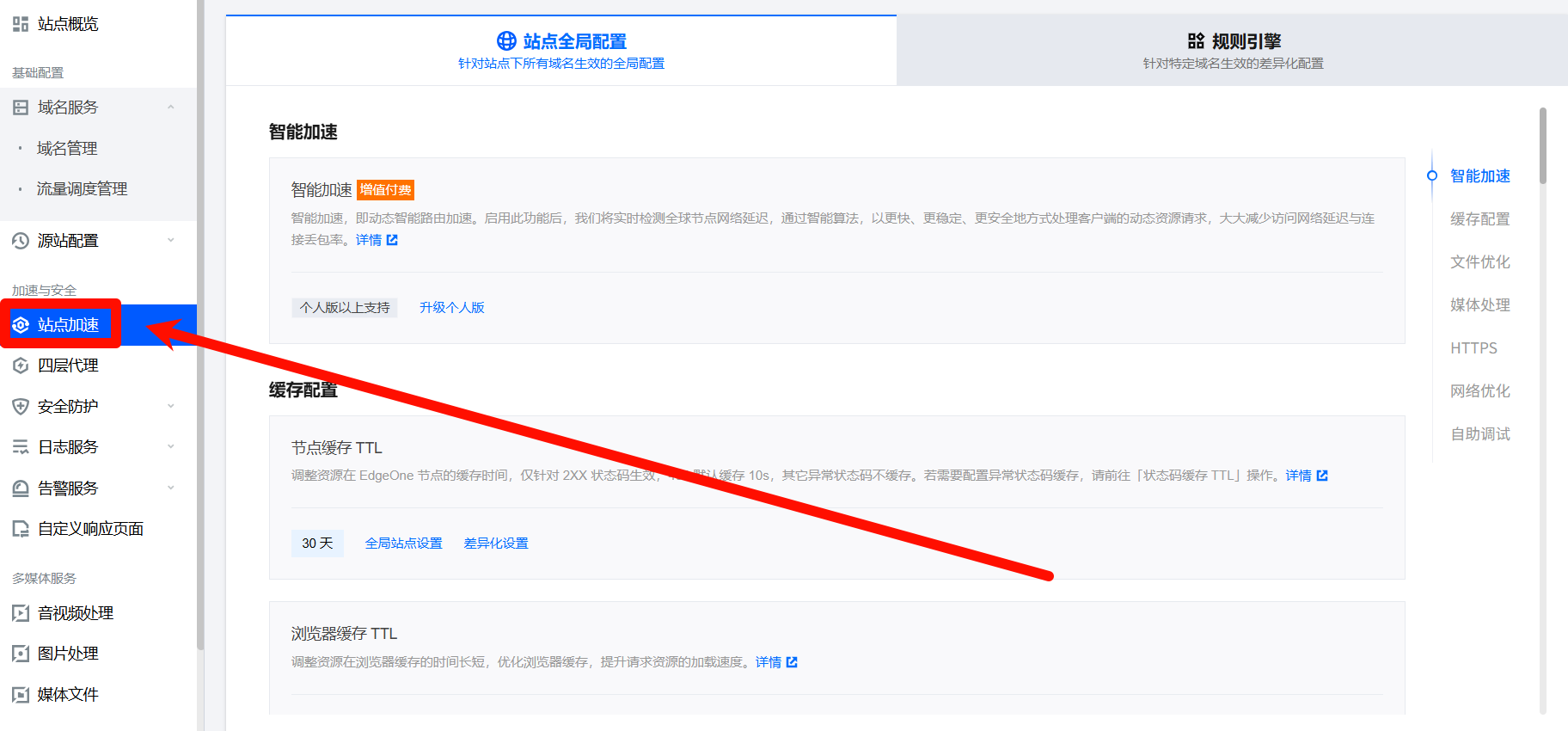
进入站点加速界面
登录控制台后,导航至 “站点加速” 模块,选择目标站点,开始配置以下加速参数。

缓存配置
- 缓存时间
建议设置为 30 天及以上,对静态资源效果最佳,显著减少源站请求。

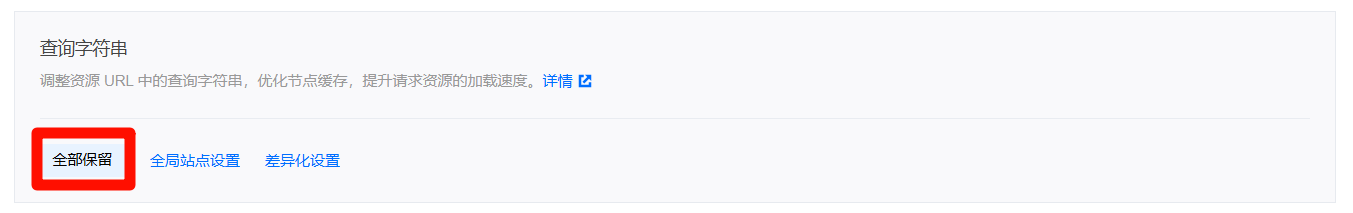
- 查询字符串
建议设置为 全部保留,调整资源 URL 中的查询字符串,优化节点缓存,提升请求资源的加载速度。

- 忽略大小写
建议开启,可统一处理 URL 大小写,防止重复缓存。 - 缓存预刷新
建议开启。可在缓存即将过期前自动更新,避免缓存批量失效造成瞬时拥堵。 - 离线缓存
建议开启。源站宕机时,用户仍可通过缓存访问页面,提高可用性。
优化配置
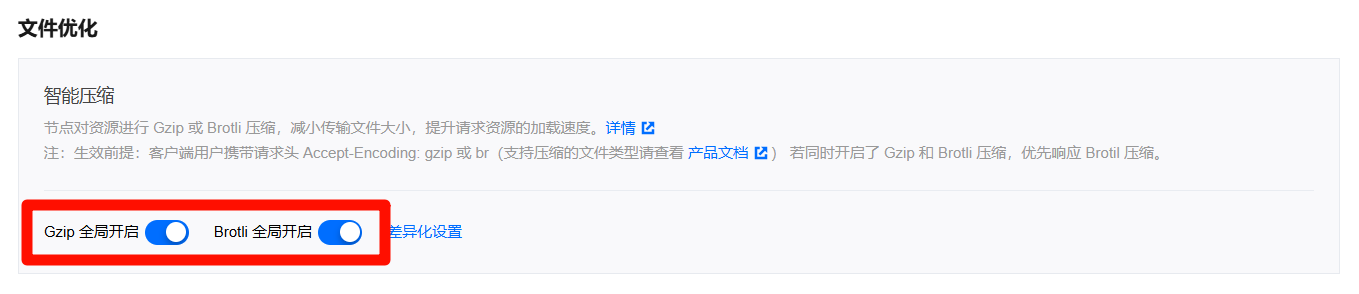
- 文件优化
建议开启。自动压缩 JS/CSS/图片等静态资源,减少传输体积。
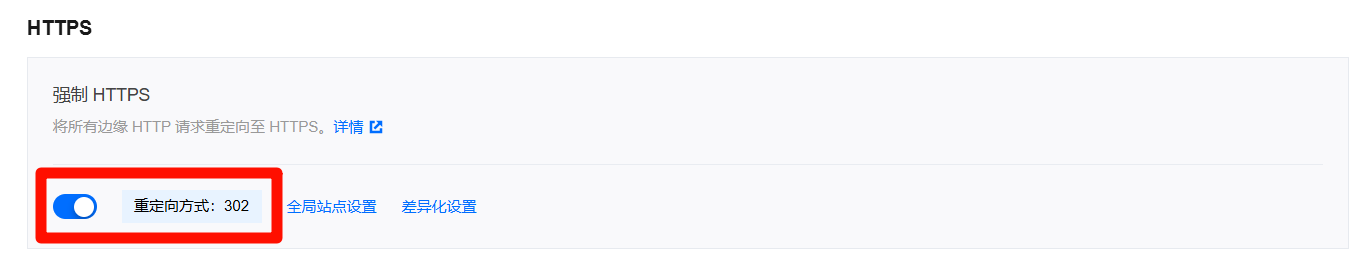
- 强制 HTTPS
建议开启。统一全站 HTTPS 访问,提升安全性,避免用户访问到 HTTP 版本的旧缓存。
加速配置
- HTTP/2 回源
若源站支持 HTTP/2(一般默认开启),建议开启该功能,提升传输效率。 - HSTS(HTTP 严格传输安全)
建议关闭。若开启后配置错误,可能导致浏览器强制 HTTPS,影响调试和兼容性。
- SSL设置
- TLS版本:仅启用 TLS 1.2 与 TLS 1.3,禁用 TLS 1.0 和 1.1,以提升安全性。
- OCSP装订:建议开启,加快浏览器对证书状态的验证。
- HTTP/2:建议开启,提高连接复用效率。
- IPv6:建议开启,兼容下一代网络协议,提升在新网络环境下的访问表现。
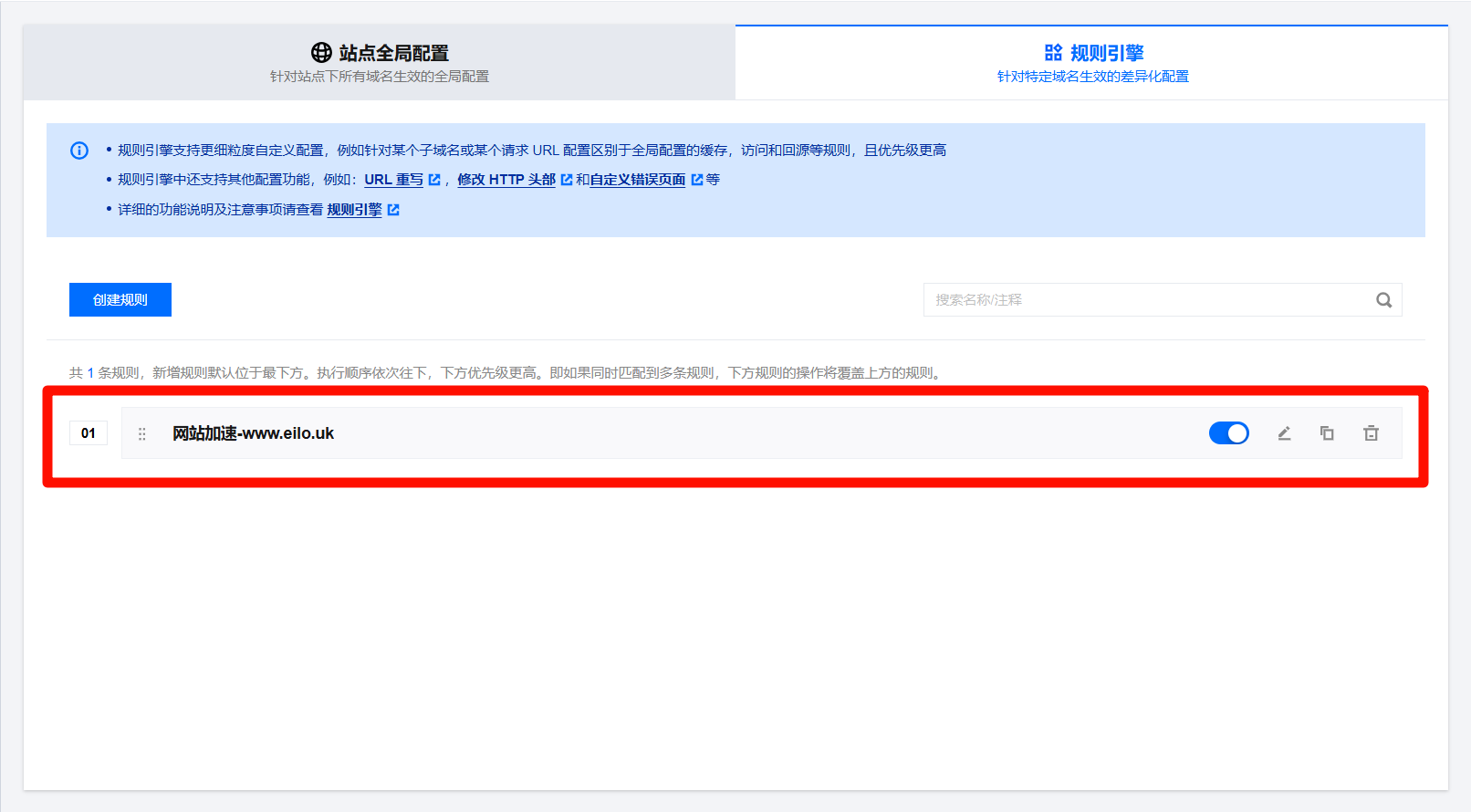
规则引擎
可使用规则引擎灵活配置缓存时间、缓存类型等策略,例如:
- 针对
.html设置短缓存时间 - 针对图片、CSS、JS 设置长缓存时间
推荐直接使用 站点加速模板的默认规则,兼顾通用性和高效性。更多规则编写可参考官方文档。
网页防护
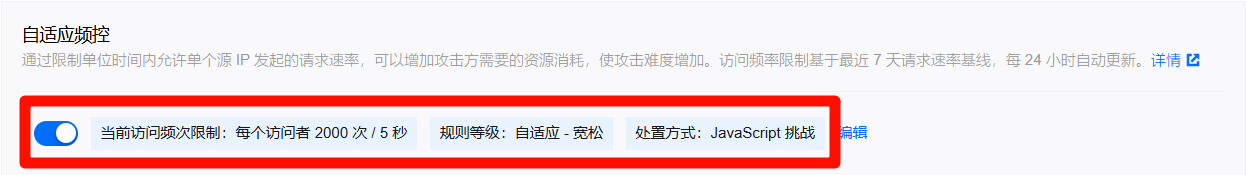
- 自适应频控
- 日常场景推荐设置为 宽松 + JavaScript挑战 模式,能有效抵御基础层面的恶意流量,又不影响普通用户访问体验。
- 日常场景推荐设置为 宽松 + JavaScript挑战 模式,能有效抵御基础层面的恶意流量,又不影响普通用户访问体验。
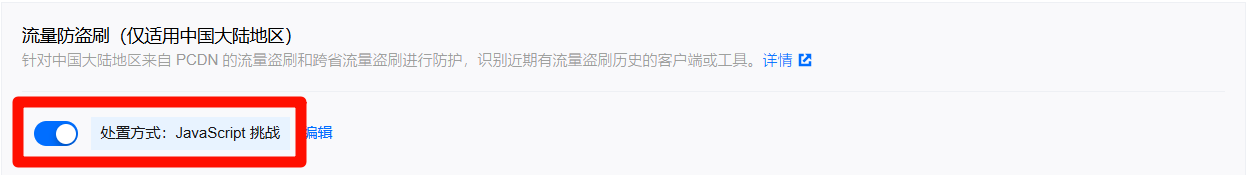
- 流量防盗刷
- 建议开启,并设置为 JavaScript 挑战。
- 建议开启,并设置为 JavaScript 挑战。
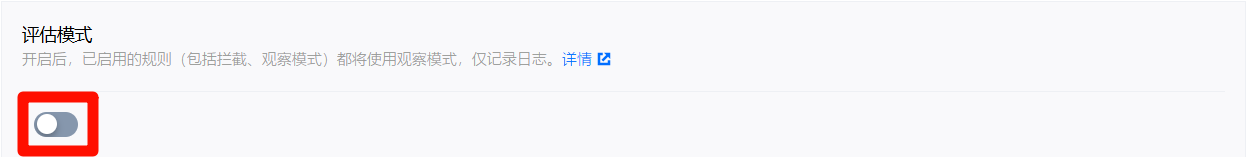
- 评估模型(坑点)
- 建议关闭,因为评估模式下只会记录可疑请求但不拦截。哪怕托管规则设置了拦截也白忙活。
- 建议关闭,因为评估模式下只会记录可疑请求但不拦截。哪怕托管规则设置了拦截也白忙活。
总结
站点加速的核心目标,是在不增加服务器负担的前提下,提高站点响应速度与稳定性。
对于使用免费 CDN 的用户来说,善用缓存、压缩与 HTTPS 优化功能,可以带来显著提升;同时借助规则引擎与基础防护机制,也能保障网站安全运行。
如有不全或错误欢迎各位大佬指正!!!
版权声明:
作者:pddpdd
链接:https://pddpdd.cn/884.html
文章版权归作者所有,未经允许请勿转载。
THE END